Linking a Google Form to a website can be a game-changer when it comes to collecting valuable data and feedback from your audience. Whether you’re a business owner, event organizer, or simply someone looking for an efficient way to gather information, integrating a Google Form into your website can streamline the data collection process and make it easier for your visitors to engage with you.
In this blog post, we will show you all you need to know about how to link a Google Form to a website. By the end, you’ll have the knowledge and tools to seamlessly embed your Google Form, opening up new possibilities for data collection and enhancing the user experience on your website.
Can you embed a Google Form in a website?
Yes, you can embed a Google Form in a website. Google Forms provides an option to embed forms directly into web pages using an embed code provided by Google.
By embedding a Google Form on your website, you can collect responses and data directly within your site, making it convenient for visitors to interact with your form without leaving your website.
How to embed Google Form on website
Once you have created your Google Form (you can learn how to create one here), the next step is to integrate it into your website.
How to integrate Google Forms into website directly
Knowing how to add Google Forms to website ensures that visitors can fill it out directly on your website without being redirected to a separate page. Performing the google forms website integration is quite easy. Simply follow these steps:
- Open the desired form in Google Forms;

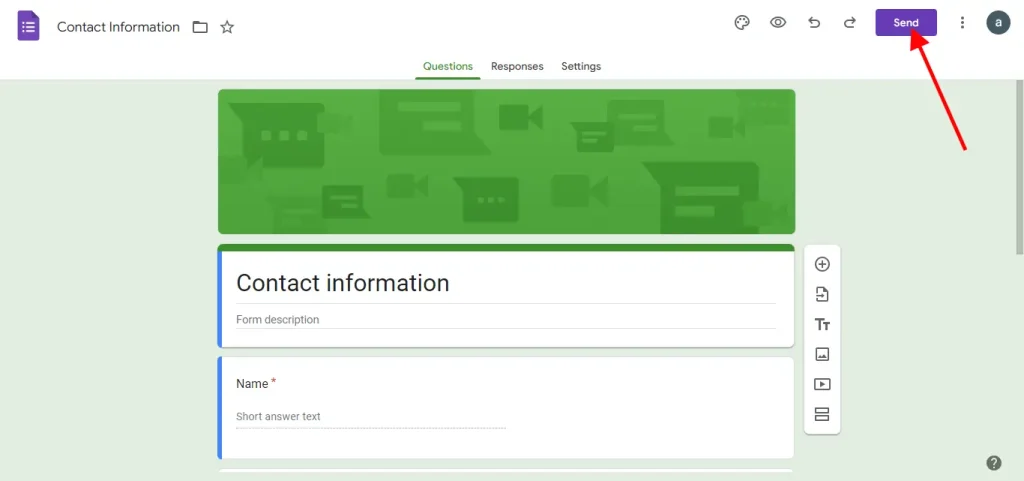
- Click on the “Send” button in the screen’s top right corner;

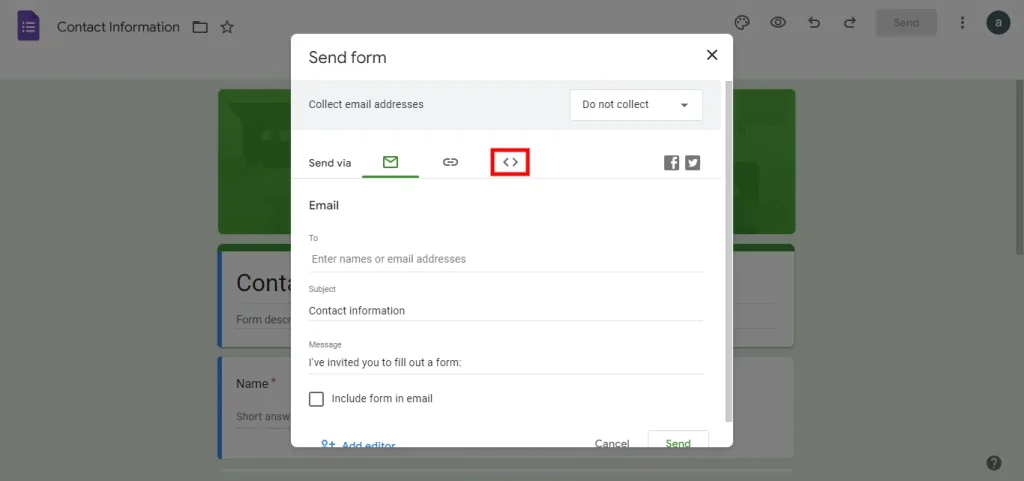
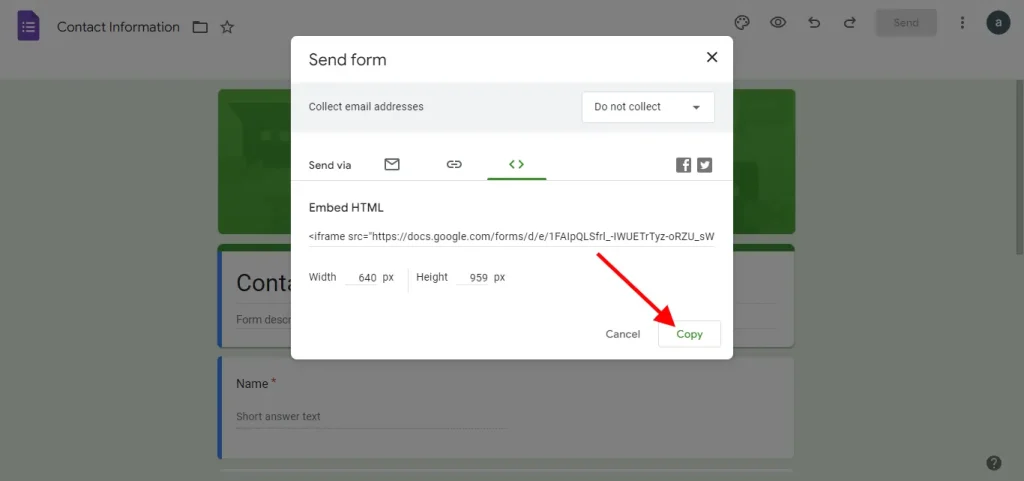
- Select the “Embed” option in the pop-up window’s upper section;

- Copy the HTML code that appears by clicking on the “Copy” button or using the keyboard shortcut Ctrl + C (Windows) or ⌘ + C (Mac);

- Paste the HTML code directly into your website or blog;
- Depending on the settings on your form, you can easily make google form accessible to anyone.
Linking your Google Form to a website is as simple as the steps highlighted above. When you follow these simple steps, you seamlessly integrate your Google Form into your website or blog, allowing visitors to conveniently fill it out without leaving the page.
How to embed Google Forms in website using Pushbio
If you do not wish to directly embed your google form to your website, you can use link-in bio tools like Pushbio. This way, you ensure your website is not packed with links while also effectively directing your audience to other contents not available on your site.
Open an account on Pushbio to create a customized landing page. To use the link block feature on Pushbio, follow these steps:
- Log in to your Pushbio account and navigate to your user dashboard.
- Access the Biolink page by clicking the “Total Biolinks” button to add your Google form link.
- Click the “Add Block” button on the Bio link settings page.
- A drop-down menu displaying available blocks will appear. Select the Link block option.
- Paste your Google form link into the “Destination URL” field.
- Provide a relevant name for your link by filling out the “Name” field.
- Click “Submit” to add your Google form link to your bio link page.
After adding your Google form link to your customized landing page, copy the unique URL of your landing page. Paste the landing page URL into your preferred website page.
How to select the appropriate Website page for your Google Form
Before pasting the embed code into your website’s HTML, you need to decide where the form should be placed. While it might seem like a good idea to place your Google Form embed code on any page of your website, there should be careful consideration.
The page you embed your code will greatly affect your form’s visibility and impact its viability. Consider the purpose and design of your website to determine the most suitable location for the form. Select a location that ensures visibility and easy access for your website visitors.
1. Create a dedicated page for the form
One option for placing the Google Form on your website is creating a separate page dedicated to the form. This ensures that the form receives maximum visibility and allows you to provide additional information or context alongside the form. Visitors can access the form directly from the dedicated page, streamlining the user experience and increasing form submissions.
2. Embed the form within an existing page
Embedding the Google Form within an existing page seamlessly integrates it into your website’s content flow. Placing the form within a relevant page, such as a contact page or a product/service page, makes it convenient for visitors to access the form while exploring the related information. It enhances the user experience by eliminating the need to navigate to a separate page solely for the form.
3. Place the form in a sidebar or footer section
Another option is to position the Google Form in your website’s sidebar or footer section. This allows the form to be easily accessible on multiple pages, providing consistent visibility throughout the site. Placing the form in these sections ensures that it remains present as visitors navigate through different pages, increasing the chances of form engagement and completion.
Tips for optimizing your Google Form on a Website
Embedding your Google Form to your website page alone doesn’t always guarantee it gets the attention it needs. However, with a little bit of optimization, you can enhance the integration of your Google Form with your website, improving user experience, data collection, and overall form performance:
1. Ensure seamless visual integration
Customize the Google Form to match your website’s design elements, such as colors, fonts, and branding. Consistent visual integration creates a cohesive user experience, making the form feel like a natural part of your website and increasing user trust and engagement.
Experiment with different color schemes and styles within the Google Form to make it visually appealing and easy to read. Choose colors that complement your website’s theme and use font styles that enhance readability. A well-designed form encourages users to interact and complete it.
2. Implement form security measures
Prioritize user data security by enabling form security features such as CAPTCHA verification or limiting form access to authorized users. This helps prevent spam submissions and ensures that the data collected is genuine, boosting the overall reliability and trustworthiness of the form.
3. Opt for a responsive design
Test the Google Form’s responsiveness on devices like desktops, tablets, and smartphones. Ensure that the form adapts to various screen sizes and maintains its functionality and usability across all devices. A responsive design makes it convenient for users to fill out the form regardless of their device.
4. Regularly update and maintain the form
Periodically review and update the Google Form to reflect any changes or updates to your website or the information you’re collecting. Remove any outdated questions or options and keep the form relevant and up to date. Regular maintenance ensures that the form remains effective and aligned with your website’s goals.
Conclusion
Integrating a Google Form into your website can revolutionize the way you collect data and interact with your audience. Whether you’re running a business, organizing an event, or simply seeking feedback, integrating Google Forms will streamline your data collection process and enhance user engagement.